banner-ptss.jpg
banner-maulidur-rasul.jpg
http://www.ptss.edu.my/v9/images/banners/banner-maulidur-rasul.jpg
banner-merdeka.png
banner-konvo.jpg
banner-kampus-lestari.png
http://www.ptss.edu.my/v9/images/banners/banner-kampus-lestari.png
banner-bekas-makan-sendiri.png
http://www.ptss.edu.my/v9/images/banners/banner-bekas-makan-sendiri.png
banner-lestari-jimat-elektrik.png
http://www.ptss.edu.my/v9/images/banners/banner-lestari-jimat-elektrik.png
banner-plastic-reset-day.jpg
http://www.ptss.edu.my/v9/images/banners/banner-plastic-reset-day.jpg
banner-smartgreen.jpg
http://www.ptss.edu.my/v9/images/banners/banner-smartgreen.jpg
banner-maklum-balas.png
http://www.ptss.edu.my/v9/images/banners/banner-maklum-balas.png
PROGRAM / AKTIVITI
11 - 13 September 2025
Creative Xperience Festival 2025 (CXF'25)
Dewan Harumanis PTSS • 8.00 pagi - 10.00 malam
23 - 25 September 2025
Majlis Konvokesyen PTSS Ke-17 & Kolej Komuniti Arau 2025
Dewan Harumanis PTSS
TENDER / SEBUT HARGA
Template Details
Layout variation Innerleft | Center | Right
This is also 3 columns layout with content presented at center, but the left side column was designed to present content of secondary importance comparing to those in right side column. On side columns you can present modules with equal importance. The width of side columns can be adjusted conveniently via template parameters.
Layout variation Center | Innerright | Right
This is 3 columns layout with content presented on the left side, which is typical for blog sites. On right side columns you can present modules with sumplementary information for main content. The width of side columns can be adjusted conveniently via template parameters.
SEO & Accessibility
JSN Solid has some great features to improve your website visibility to search engines and audience with disabilities. All these SEO features are not new, but they are built-in the template and you do not have to install any additional extensions.
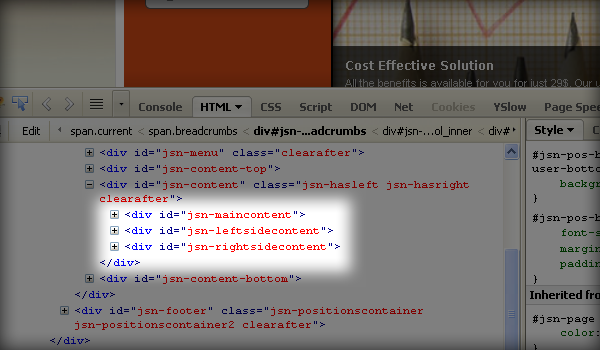
Source ordering

One of the most important SEO technique is to make sure that search engine can find your critical content before others. To make this possible in our template code structure we generate the “center” part first and only after that “left” and “right” columns.
In this way, you can be sure that search engines will see your critical content first. You can use Lynx browser both online or offline to make sure of that.
Website Title

This feature allows you to use value defined in parameter Site Name from Joomla Global Configuration and show it in tag <title> on every pages. By default Joomla! presents Site Name only at back-end and offline page. Now, with parameter Website Title you can utilize Site Name at front-end on every page. This is great feature to improve your website SEO, since you can define a website title with some important keywords and show it on every page.
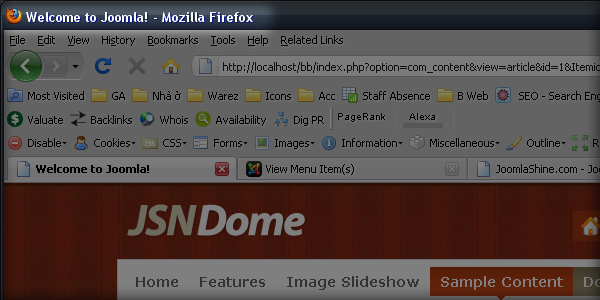
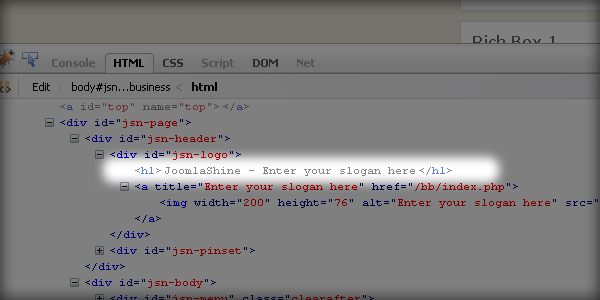
Top H1 tag

This feature allows you to wrap website slogan to <h1> tag, which is good for both SEO and accessibility. As we all know, <h1> is the most important content tag and search engine normally pays special attention to the content in that tag. Once you configured your keyword-powered website title and slogan, you can include them in the first h1 tag to increase SE ranking.
RTL Layout Support
All JoomlaShine templates are equipped with native RTL layout support. We spent huge amount of time tweaking every tiny details of the template to make it look absolutely awesome in RTL mode. Everything is horizontally-flipped including dropdown main menu and side menu.

(Select any menu item to get back to normal layout)
Painless Configuration
All JoomlaShine templates can be effortlessly configured by template parameters. In template setting page, you will find 16 template parameters arranged into logical groups for convenient operation.

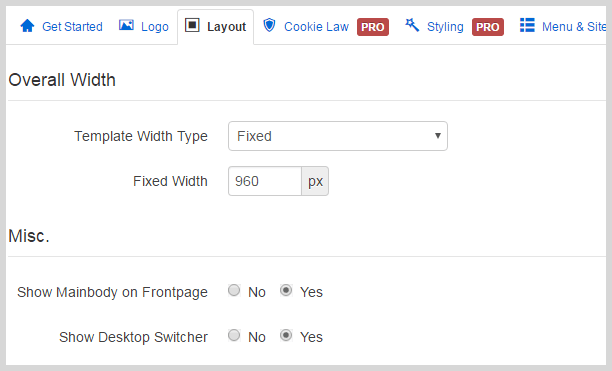
Set parameters without confusion
Most parameters are designed that way that you can simply select options without confusion about what value to define. All parameters are equipped with description text for easier understanding.

Parameters to control layout dimensions
Multilingual Support
In our templates all wordings of both back-end and front-end are moved to separated language files, so you can easily translate them into any language you want.
Interactive images presentation by JSN ImageShow extension
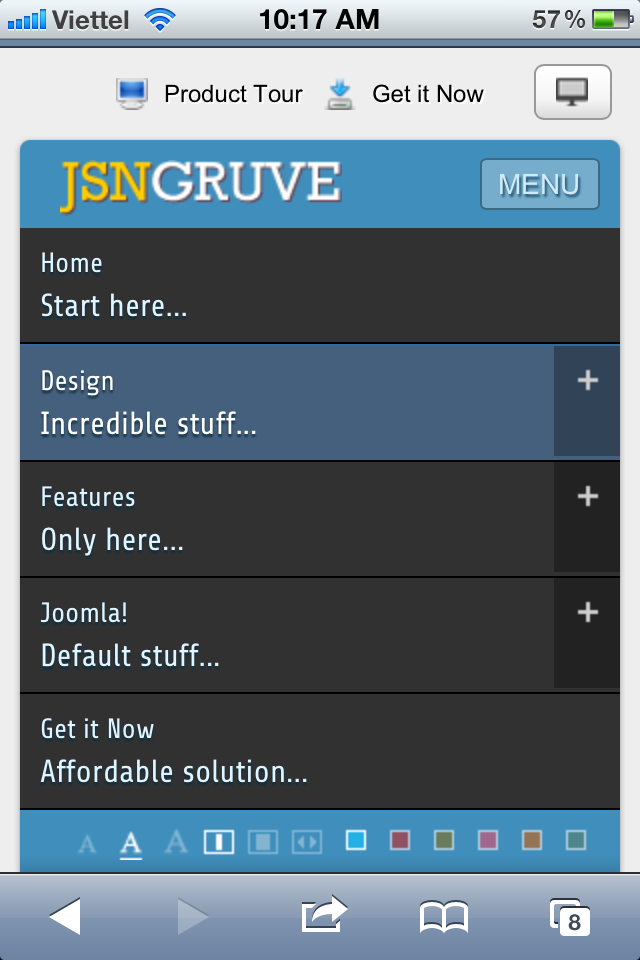
Mobile Ready in the PRO Edition
Please be aware that the responsive design is available only in the template version for Joomla 2.5
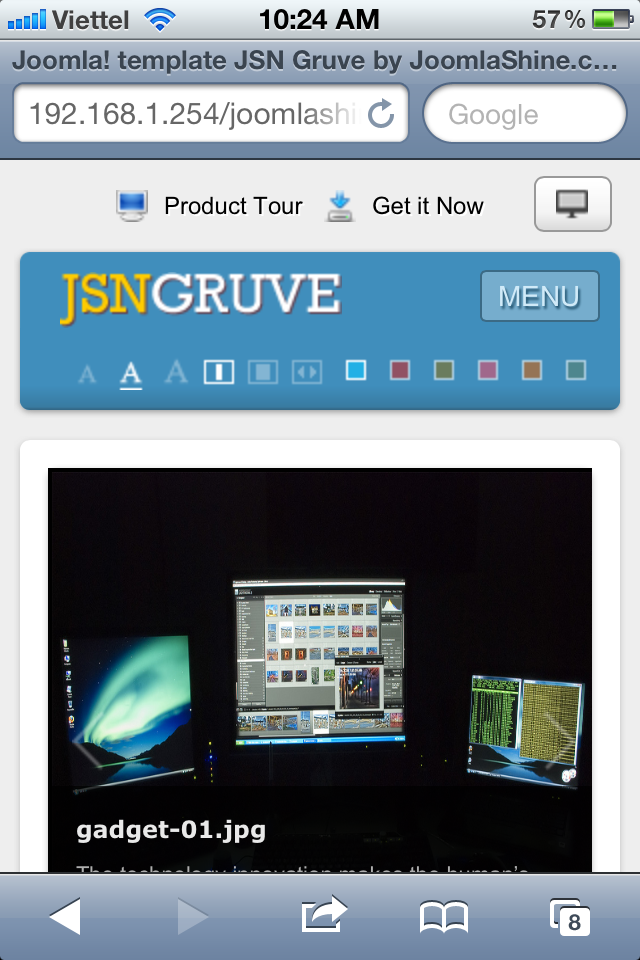
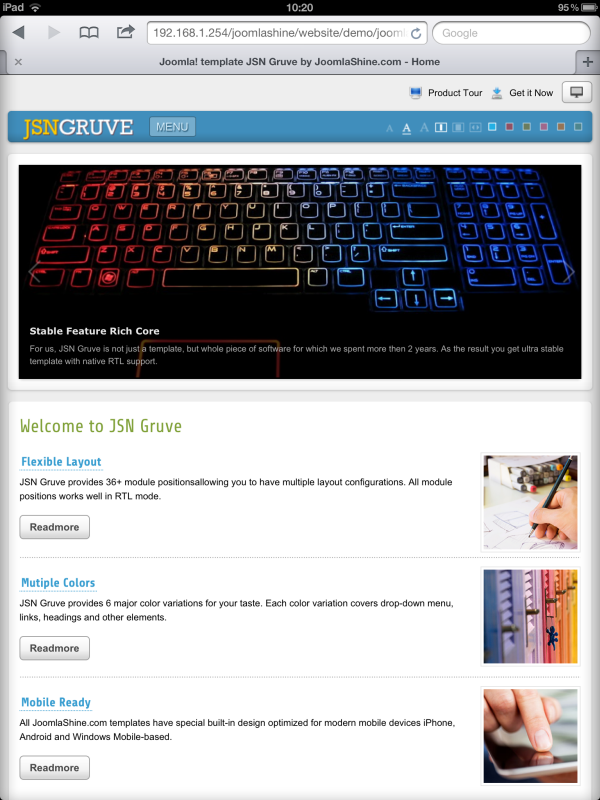
All JoomlaShine.com templates have special built-in design optimized for modern mobile devices iPhone, Android and Windows Mobile-based.
Unlike other template providers, we do not develop something that looks like a mobile app with heavy menu and animation. We built compact and lightweight version of the template preserving the whole original look-and-feel.
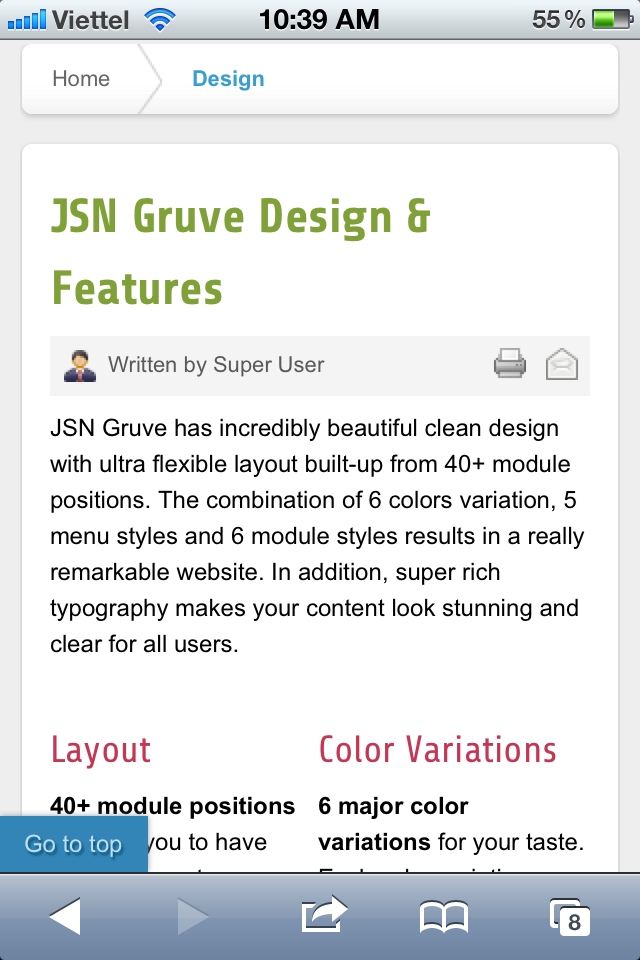
Mobile layout overview on Iphone

Mobile layout overview

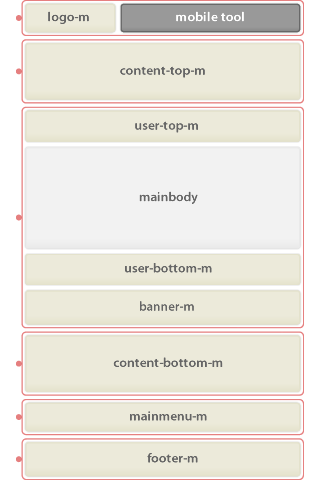
Module positions in mobile layout
Mobile layout has 8 dedicated module positions, where you can show modules specifically designed for mobile edition. Additionally, you can use template parameter Position Mapping to present modules from regular positions in mobile positions.
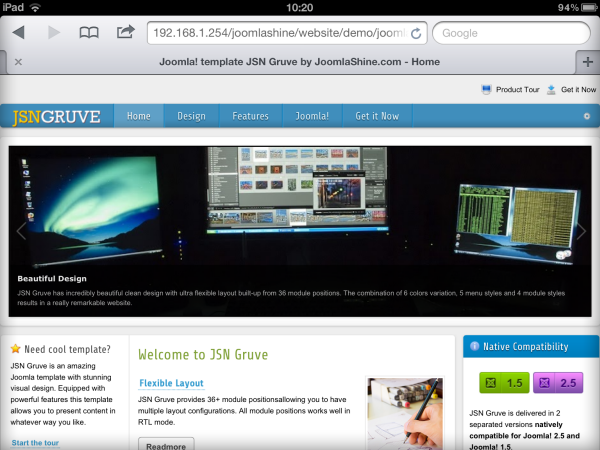
Mobile layout overveiw on Ipad

Mobile layout overview on Ipad

Desktop layout overview on Ipad
Optimized HTML overrides for mobile

Article presentation (com_content)

News feeds presentation (com_newsfeeds)
We optimized HTML overrides for all default Joomla! extensions to make them looks neat in mobile edition. The work is mainly focused on rearrangement content from columns to rows.
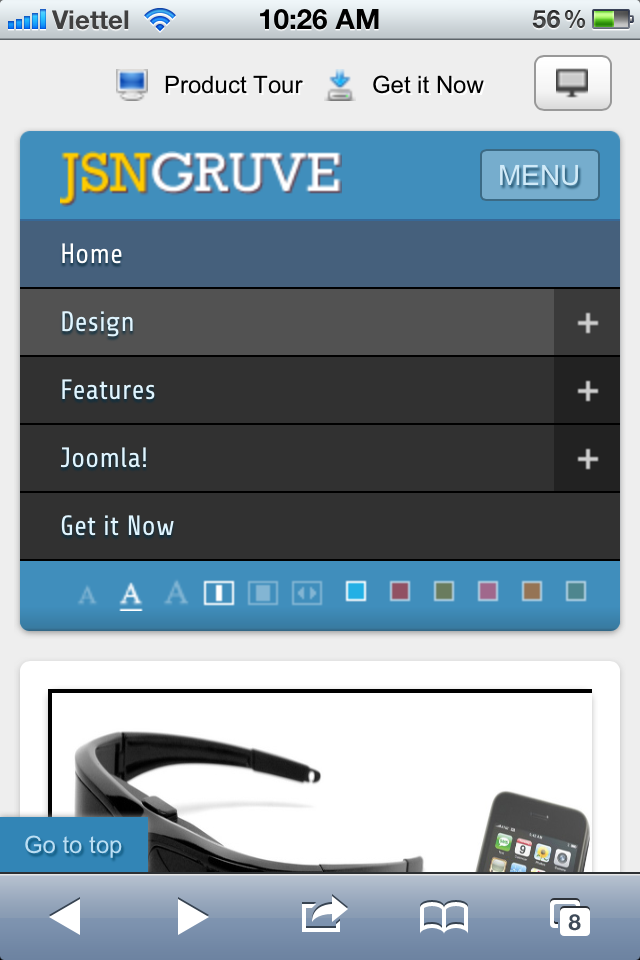
Optimized menu for mobile
For mobile edition, we have built very simple, yet effective menu system, where all children menu items are presented as tree in collapsible panel. This menu system utilizes only little Javascript (MooTool) for expanding/collapsing submenu panels and is very fast and lightweight.

Special designed mobile menu system

Children menu items are presented as tree
You just need to put the menu module to mobile position mainmenu-m and it will automatically obtain appropriate look-n-feel. All module settings are the same as for regular main menu. Additionally, you can use template parameter Position Mapping to present menu module from regular position mainmenu in mobile position mainmenu-m.
Mobile Menu with icons and rich text
The most amazing thing is mobile menu inherits all the goodies of regular menu like icons and rich text.![]()
Mobile menu with icons applied

Mobile menu with rich text
The mobile feature is enabled on live demo. You can see in real time how the template works on your mobile device.
Joomla! 2.5 & Joomla! 3.x Support

JSN Solid is natively compatible with both Joomla! 2.5 and Joomla! 3.x. The installation package is compatible with both Joomla CMS.

In Customer Area, you can choose to download appropriate installation file for the Joomla! version you are using.
APLIKASI INTERNET
E-mel Rasmi Kakitangan (MyGovUC 3.0)
Sistem Aduan Kerosakan (UPP2U)
Sistem Koleksi Maklumat (KOLAM)
Sistem Pengurusan Maklumat Politeknik (SPMP)
Sistem Pemantauan Operasi Tugas (SPOT-Me)
Sistem Pengurusan Maklumat Sumber Manusia (HRMIS 2.0)
Sistem e-Penyata Gaji dan Laporan (eSPGL)
PENAFIAN
Politeknik Tuanku Syed Sirajuddin (PTSS) adalah tidak bertanggungjawab terhadap sebarang kehilangan atau kerosakan yang dialami kerana menggunakan mana-mana maklumat dari laman sesawang ini.
HUBUNGI KAMI
Politeknik Tuanku Syed Sirajuddin
Pauh Putra, 02600 Arau, Perlis
Telefon : 604 988 6200
Faks : 604 988 6300
E-mel : info[at]ptss.edu.my










